Design and logic of the Internet portal
 Information portal is one of the most popular Internet resources. What only interests, aspects of life, activities they do not cover! Portals on professional topics, news portals, portals on art, politics, sports, tourism, education, psychology, and hundreds of others offer us a wealth of information and facts. We used to call this mass information. But do portals inform us? Is it possible to call a hill of washed and chopped vegetables ready tasty salad, which is also well absorbed? Not. The same with modern portals.
Information portal is one of the most popular Internet resources. What only interests, aspects of life, activities they do not cover! Portals on professional topics, news portals, portals on art, politics, sports, tourism, education, psychology, and hundreds of others offer us a wealth of information and facts. We used to call this mass information. But do portals inform us? Is it possible to call a hill of washed and chopped vegetables ready tasty salad, which is also well absorbed? Not. The same with modern portals.
The main difference of the portal from the rest of the web sites is that the portal is a priori a warehouse of “bare” facts. Behind them and only after them the visitor comes to the portal. Therefore, the task of the designer is not to impress, not to entertain, but to inform.
“Inform” means to shape. It is this form that we immediately perceive, looking at the interface, and only then – the content of the texts.
Information portal can be considered such a portal in which each element of the design and structure serves to more convenient and easy assimilation of information. After all, texts traditionally squeezed into three columns are not yet information. The menu in the upper left corner is not navigation yet. So what then should be the design and logic of the portal? How to create convenient, well-perceived information from a set of messages?
Figuratively speaking, the portal has three sides. The first is the designer or designers (often they also create the logic of the portal); the second is the portal interface itself; the third is a portal visitor.
Recommendations for the designer below. First, let’s look at how the visitor learns what is depicted on the interface.
Our view and head evaluate the portal interface in five stages.
The first is the overall impression, so to speak, the aesthetics of the portal. Restrained or catchy, hard or soft, dark or light – she can immediately introduce the visitor to the desired state before he is immersed in reading.
The second stage is the perception of the structure, logic of the portal. So, being in an unfamiliar place, we want to determine what its scale, where the input-output, how to go forward, how to return.
The third stage is the perception of change. The visitor has already entered, already inside – and he has the right and must see what and with what pattern changes, when he gets from one page to another, from the news section to the chat, from the section on the stock exchange to the section of anecdotes.
Fourth stage: we have already gone deep into the content, and we want to see the details characteristic of a particular article. These are signs, images, colored fields, graphics, symbols, etc. This is the stage of perception of iconic forms.
And finally, the fifth stage is the exit from the portal. When we leave it, we have a general impression, a certain holistic image, which distinguishes this portal from the other five or ten, which we will visit in a day.
With the perception figured out; Now I propose to equip the portal so that the perceiver is comfortable and pleasant. And when uncomfortable and unpleasant? When everything is the same. Can you imagine all the vegetables in a salad for one taste ?!
Today, portals are sick of the same different components. It is a shame, for example, that on most portals in the “ru” zone the brightest color is gray. Neutral so as not to annoy the reader. I propose to replace “neutral” with “harmoniously”, because harmony is not only not annoying, but also attracts.
So, what are our first, general feelings from the portal? This is the color, pitch and font – so to speak, the physique, clothing and speech of the portal.
But you can and should set the portal a general range: warm or cold, juicy or pastel, dark or light – so that all its pages are interconnected by color.
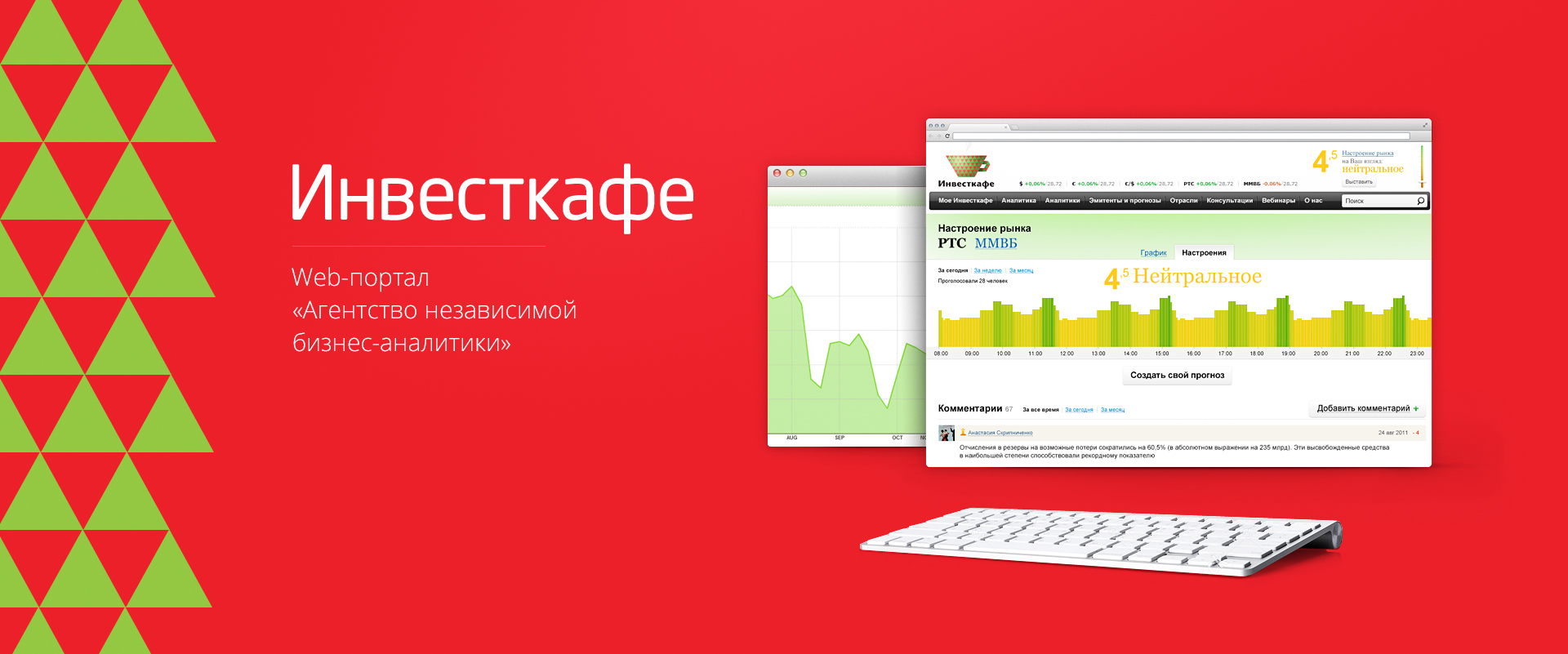
Then – especially if the visitor works with several portals at once – he will be clearly oriented: Europe is restrained in colors, Brazil is urgent in color, and America’s red canyons here — where did I get to? – and, Brazil! (this is even before I started reading).
Yes, and portals do not shine with a physique. For example, the ugly looks and is inconvenient for reading a long line (more than five words in a line!) In the central column. But technologies allow the central column of the portal to divide not only line by line horizontally, but also vertical ones, giving the article announcements in blocks, and even delimiting them by color. Convenient and beautiful solution.
Portal’s speech – the font – to diversify and make expressive for technical reasons more difficult.
The font size at the same time plays a larger role than is commonly thought. Whether we like it or not, but we — today’s visitors to the portals — come from the Guttenberg era, from a print culture that lasted for several centuries. Therefore, the laws of the printed book, with a large adjustment to the features of the Network, can and should be adapted.